map 地图

注意事项
示例代码
<view class="page">
<block a:if="{{mapV2Enable}}">
<view class="page-section">
<view class="page-section-demo">
<map
id="map"
longitude="{{longitude}}"
latitude="{{latitude}}"
scale="{{scale}}"
controls="{{controls}}"
onControlTap="controltap"
markers="{{markers}}"
onMarkerTap="markertap"
polyline="{{polyline}}"
polygon="{{polygon}}"
circles="{{circles}}"
onRegionChange="regionchange"
onTap="tap"
onCalloutTap="callouttap"
show-location style="width: 100%; height: 200px;"
include-points="{{includePoints}}"
ground-overlays="{{groundOverlays}}">
</map>
</view>
</view>
<view class="page-section-btns">
<view onTap="demoResetMap">恢复</view>
<view onTap="demoGetCenterLocation">获取中心点坐标</view>
<view onTap="demoMoveToLocation">回到定位点</view>
</view>
<view class="page-section-btns">
<view onTap="demoMarkerAnimation">Marker 动画</view>
<view onTap="demoMarkerLabel">Label</view>
<view onTap="demoMarkerCustomCallout">CustomCallout</view>
</view>
<view class="page-section-btns">
<view onTap="demoMarkerAppendStr">文字Marker</view>
<view onTap="demoTrafficOverlay">路况展示</view>
<view onTap="demoShowRoute">步行路线规划</view>
</view>
<view class="page-section-btns">
<view onTap="demoCompass">指南针</view>
<view onTap="demoScale">比例尺</view>
<view onTap="demoGesture">手势</view>
</view>
<view class="page-section-btns">
<view onTap="demoPolyline">线</view>
<view onTap="demoPolygon">多边形</view>
<view onTap="demoCircle">圆</view>
</view>
<view class="page-section-btns">
</view>
</block>
<view class="page-section empty" a:else>
<view class="text-line">
当前版本不支持地图组件,请安装最新版本钉钉客户端并开启 V2 引擎。
</view>
<view class="text-line">
V2 引擎开启方式请参考钉钉开放平台小程序引擎升级计划相关文档。
</view>
</view>
</view>属性
| 属性 | 类型 | 说明 |
|---|---|---|
| style | String | 内联样式 。 |
| class | String | 样式名 。 |
| latitude | Number | 中心纬度。 |
| longitude | Number | 中心经度。 |
| scale | Number | 缩放级别,取值范围为 5-18 。 |
|skew|Number|倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角。
|rotate|Number|倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角。
|markers|Array|覆盖物,在地图上的一个点绘制图标。|
|polyline|Array|覆盖物,多个连贯点的集合(路线)。
|circles|Array|覆盖物,圆。
|controls|Array|在地图 View 之上的一个控件。
|polygon|Array|覆盖物,多边形。
|show-location|Boolean|是否显示带有方向的当前定位点。|
|include-points|Array|视野将进行小范围延伸包含传入的坐标。
[{ latitude: 30.279383, longitude: 120.131441}]|include-padding|Object|视野在地图 padding 范围内展示。
{ left:0, right:0, top:0, bottom:0}|ground-overlays|Array|覆盖物,自定义贴图。
[{ // 右上,左下 'include-points':[{ latitude: 39.935029, longitude: 116.384377, },{ latitude: 39.939577, longitude: 116.388331, }], image:'/image/overlay.png', alpha:0.25, zIndex:1}]|tile-overlay|Object|覆盖物,网格贴图。
{ url:'http://xxx', type:0, // url类型 tileWidth:256, tileHeight:256, zIndex:1,}|custom-map-style|String|设置地图样式。
default:默认样式。 light:精简样式。
|setting|Object|设置。
{ // 手势 gestureEnable: 1, // 比例尺 showScale: 1, // 指南针 showCompass: 1, //双手下滑 tiltGesturesEnabled: 1, // 交通路况展示 trafficEnabled: 0, // 地图 POI 信息 showMapText: 0, // 高德地图 logo 位置 logoPosition: { centerX: 150, centerY: 90 }}|onMarkerTap|EventHandle|点击 Marker 时触发。
{ markerId, latitude, longitude, }|onCalloutTap|EventHandle|点击 Marker 对应的 callout 时触发。
{ markerId, latitude, longitude, }|onControlTap|EventHandle|点击 control 时触发。
{ controlId}|onRegionChange|EventHandle|视野发生变化时触发。
{ type: "begin/end", latitude, longitude, scale}|onTap|EventHandle|点击地图时触发。
{ latitude, longitude, }markers
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| id | Number | 否 | 标记点 id,点击事件回调会返回此 id。 |
| latitude | Float | 是 | 纬度,范围 -90 ~ 90。 |
| longitude | Float | 是 | 经度,范围 -180 ~ 180。 |
| title | String | 否 | 标注点名。 |
| iconPath | String | 是 | 显示的图标,项目目录下的图片路径,不能用相对路径只能用 / 开头的绝对路径。示例:/pages/image/test.jpg。 |
| rotate | Number | 否 | 旋转角度,顺时针旋转的角度,范围 0 ~ 360。 |
|alpha|Number|否|标注的透明度,是否透明。
|width|Number|否|标注图标宽度,默认为图片的实际宽度。|
|height|Number|否|标注图标高度,默认为图片的实际高度。|
|displayRanges|Array|否|标明在特定地图缩放级别下展示,默认所有级别下都展示;指定只在特定级别范围展示。
[{ "from": 10, "to": 15 }]|callout|Object|否|自定义标记点上方的气泡窗口,marker 上的气泡,地图上最多同时展示一个,绑定 onCalloutTap。
{ content:"xxx"}|anchorX|Double|否|经纬度在标注图标的锚点-横向值,需要与anchorY成对出现,anchorX 表示横向(0-1),anchorX:0.5,anchorY:1表示底边中点。|
|anchorY|Double|否|经纬度在标注图标的锚点-竖向值,需要与anchorY成对出现,anchorY 表示竖向(0-1),anchorX:0.5,anchorY:1表示底边中点。|
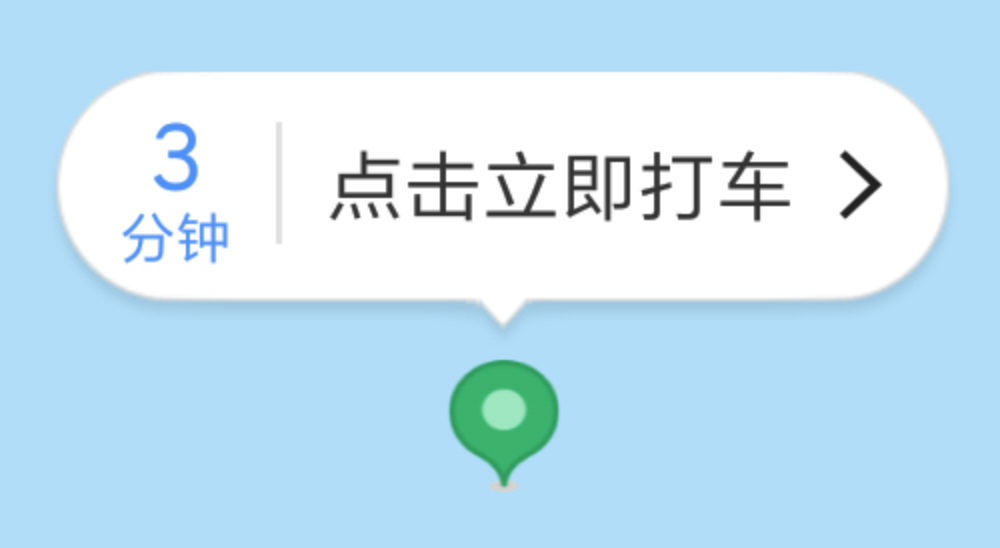
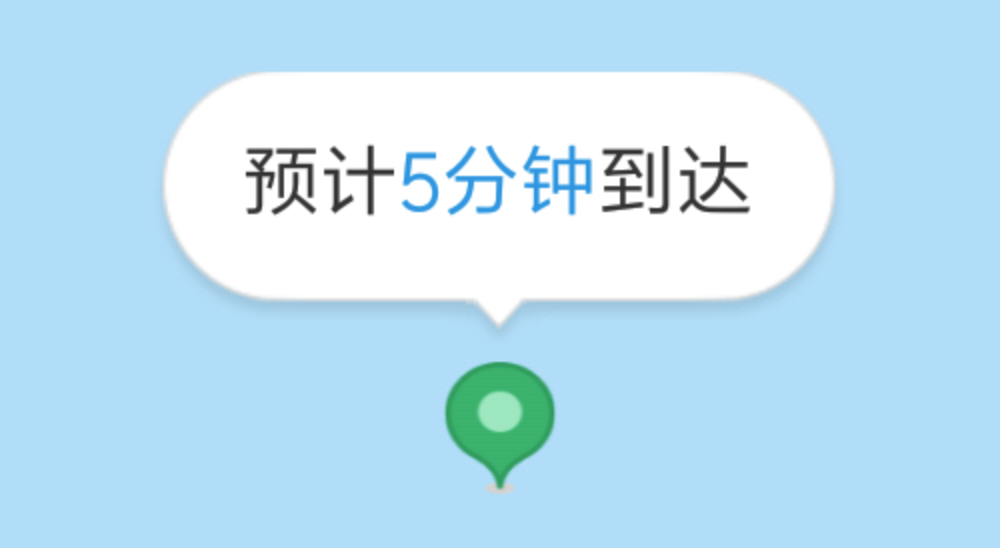
|customCallout|Object|否|callout 背景自定义,目前只支持高德地图 style。
{ "type": 2, "descList": [{ "desc": "预计", "descColor": "#333333" }, { "desc": "5分钟", "descColor": "#108EE9" }, { "desc": "到达", "descColor": "#333333" }], "isShow": 1}|iconAppendStr|String|否|marker 图片可以来源于 View,和 iconPath 一起使用,会将 iconPath 对应的图片及该字符串共同生成一个图片,当成 marker 的图标。|
|iconAppendStrColor|String|否|marker 图片可以来源于 View,底部描述文本颜色。
|fixedPoint|Object|否|基于屏幕位置扎点,基于屏幕位置扎点。
{ //距离地图左上角的像素数,Number originX:100, originY:100 }|markerLevel|Number|否|marker 在地图上的绘制层级,与地图上其他覆盖物统一的 Z 坐标系。
|label|Object|否|marker 上的气泡,marker 上的气泡,地图上可同时展示多个,绑定 onMarkerTap。
{ content:"Hello Label", color:"#000000", fontSize:12, borderRadius:"3", bgColor:"#ffffff", padding:5,}|style|Object|否|自定义 marker 样式,自定义 marker 的样式和内容。
polygon
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| points | Array | 是 | 经纬度数组。 |
| |||
| color | String | 否 | 线的颜色。用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 |
| fillColor | String | 否 | 填充色。用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 |
| width | Number | 否 | 线的宽度。 |
| displayRanges | Array | 否 | 标明在特定地图缩放级别下展示。默认所有级别下都展示。 |
[{ "from": 12, "to": 17 }]polyline
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| points | Array | 是 | 经纬度数组。 |
| |||
| color | String | 否 | 线的颜色,用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 |
| width | Number | 否 | 线的宽度。 |
| dottedLine | Boolean | 否 | 是否虚线。 |
|iconWidth|Number|否|使用纹理时的宽度。|
|zIndex|Number|-|覆盖物的 Z 轴坐标。|
|iconPath|String|-|项目目录下的图片路径,可以用相对路径写法,以'/'开头则表示相对小程序根目录, 如果有 iconPath,会忽略 color。
|colorList|Array|-|彩虹线,分段依据points。例如 points 有5个点,那么 colorList 就应该传 4 个颜色值,依此类推。如果 colorList 数量小于4,那么剩下的线路颜色和最后一个颜色一样。
[ "#AAAAAA", "#BBBBBB"]circles
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| latitude | Float | 是 | 纬度,范围 -90 ~ 90。 |
| longitude | Float | 是 | 经度,范围 -180 ~ 180。 |
| color | String | 否 | 描边的颜色,用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 |
| fillColor | String | 否 | 填充颜色,用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 |
| radius | Number | 是 | 半径(米)。 |
| strokeWidth | Number | 否 | 描边的宽度。 |
controls
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| id | Number | 否 | 控件 id,点击事件回调会返回此 id。 |
| position | Object | 是 | 控件在地图的位置。 |
| iconPath | String | 是 | 项目目录下的图片路径,可以用相对路径写法,以'/'开头则表示相对小程序根目录。 |
| clickable | Boolean | 否 | 是否可点击。 |
position
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| left | Number | 否 | 距离地图的左边界多远。 |
|top|Number|否|距离地图的上边界多远。
|width|Number|否|控件宽度,默认为图片宽度。|
|height|Number|否|控件高度,默认为图片高度。|
callout
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| content | String | 否 | 内容。 |
customCallout
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| type | Number | 是 | 样式类型: |
 | |||
| time | String | 是 | 时间值。 |
| descList | Array | 是 | 描述数组。 |
|
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| originX | Number | 是 | 横向像素点,距离地图左上角的像素数值,从 0 开始。 |
| originY | Number | 是 | 纵向像素点,距离地图左上角的像素数值,从 0 开始。 |
Marker 图鉴
| 结构 | 图片示例 |
|---|---|
|  |
|  |
|  |
| 结构 | 图片示例 |
|---|---|
|  |
|  |
|  |
| 属性 | 是否必填 | 说明 |
|---|---|---|
| content | 是 | - |
| color | 否 | 默认"#000000"。 |
| fontsize | 否 | 默认14。 |
| borderRadius | 否 | 默认20。 |
| bgColor | 否 | 默认"#FFFFFF"。 |
| padding | 否 | 默认10。 |
兼容性
常见问题

错误码
修改于 2021-12-30 06:04:02


